Aareon Design System
Creating a design system for a company with a wide catalog of digital products was a significant challenge.
The company had already implemented a large number of products with varying designs and user interfaces. The goal was to create a design system that could unify the look and feel of all the products, streamline the design process, and improve the user experience (UX).

Step 1: Conducted a Design Audit
The first step in creating the design system was to conduct a design audit of all the company’s existing digital products. The audit involved a thorough examination of each product’s design, user interface, and user experience. The audit helped identify any inconsistencies, usability issues, or design elements that were not aligned with the company’s brand identity.
Step 2: Defined the Design System Principles
Once the design audit was completed, the design team defined the principles of the design system. The design system principles were based on the company’s brand identity and the needs of its users. The principles included typography, color palette, iconography, grid system, and other design elements that would ensure consistency across all digital products.
Step 3: Created a Design System Framework
With the design system principles defined, the design team created a framework that would guide the design of all digital products. The framework included templates, guidelines, and rules that designers could follow to ensure that their designs were consistent with the design system principles.
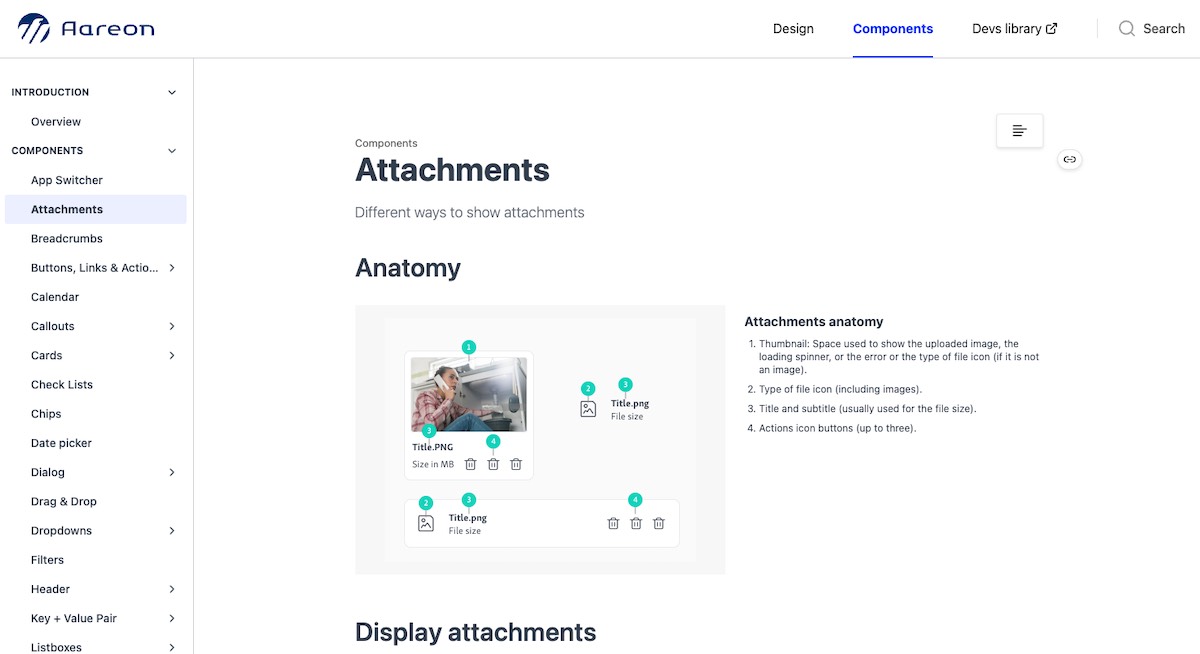
The framework also included a component library that contained reusable design elements, such as buttons, forms, and navigation menus. The component library allowed designers to quickly and easily create new designs that were consistent with the design system.
Step 4: Implemented the Design System
Once the design system framework was created, the next step was to implement it across all digital products. The implementation process involved redesigning existing products to align with the design system principles and incorporating the design system into new product development.

The implementation process was a significant undertaking that required collaboration between the design team and development team. The development team had to ensure that the design system was integrated into the codebase and that the component library was easily accessible for all developers.
Step 5: Maintained the Design System
After the design system was implemented, it was essential to maintain it. Maintaining the design system involved updating the design system principles, the framework, and the component library. It also required providing ongoing support and training to designers and developers to ensure that they were using the design system correctly.
Creating a design system for a company with a wide catalog of digital products was a significant challenge, but it was essential to improve the user experience and streamline the design process. The design system helped unify the look and feel of all digital products, ensured consistency in design elements, and improved the overall user experience. By conducting a design audit, defining the design system principles, creating a design system framework, implementing the design system, and maintaining it, the company was able to create a successful design system that met its needs.
Expert in Software & Design.
See Also
< Back to Home